OpenHarmony4.1Release应用图标icon配置介绍
介绍 说到应用图标,第一反应是应用在桌面上的图标,可以通过点击启动应用,但实际上应用图标在其他一些地方也会用到,比如:应用通知消息、后台应用、设置中的应用列表等。 这些位置使用的图标可能并不会是同一个图标,在应用代码中,有两处配置icon的位置,一个是app.json5文件,
介绍
说到应用图标,第一反应是应用在桌面上的图标,可以通过点击启动应用,但实际上应用图标在其他一些地方也会用到,比如:应用通知消息、后台应用、设置中的应用列表等。
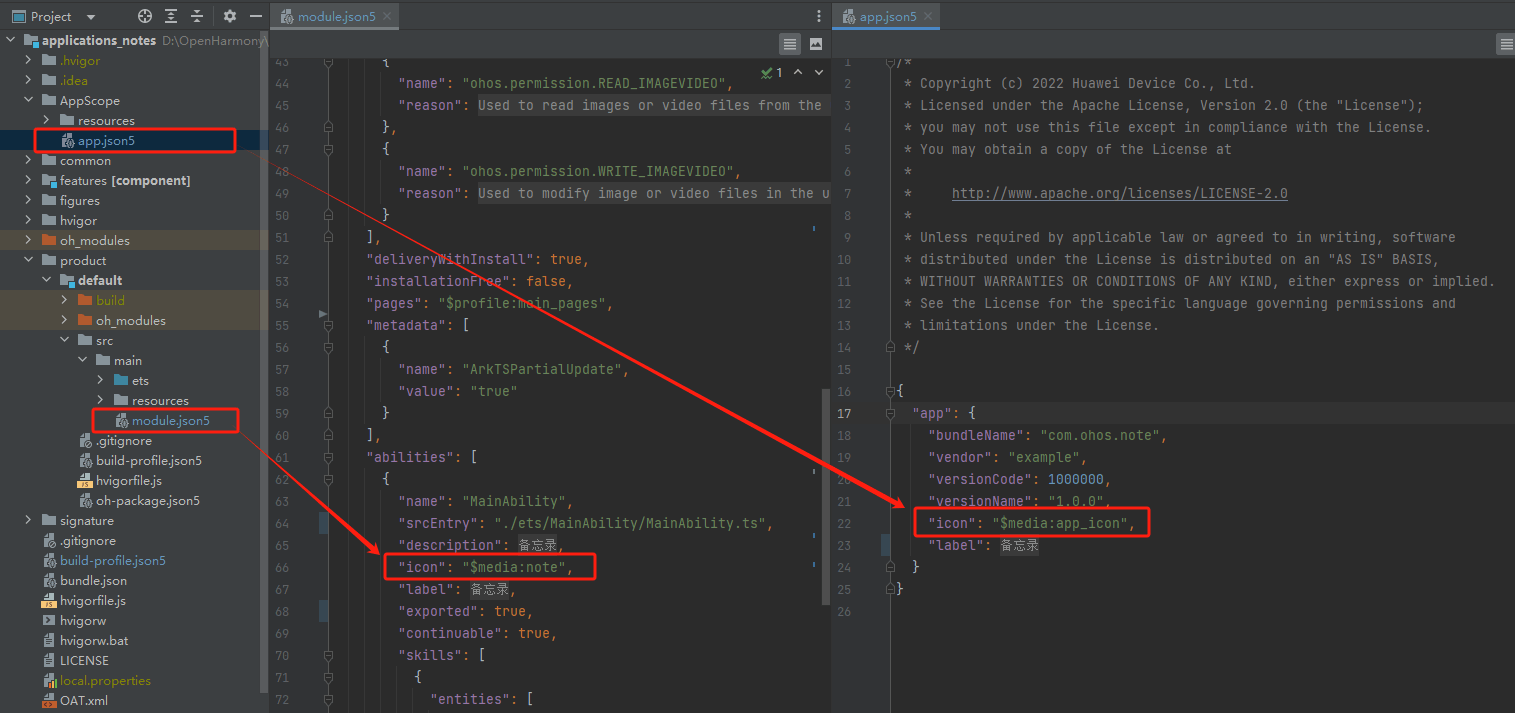
这些位置使用的图标可能并不会是同一个图标,在应用代码中,有两处配置icon的位置,一个是app.json5文件,另一个是module.json5:

上图中可以看到两个位置的icon并不是同一个文件,下面以备忘录应用为例介绍两种配置的使用。
module.json5中的icon配置
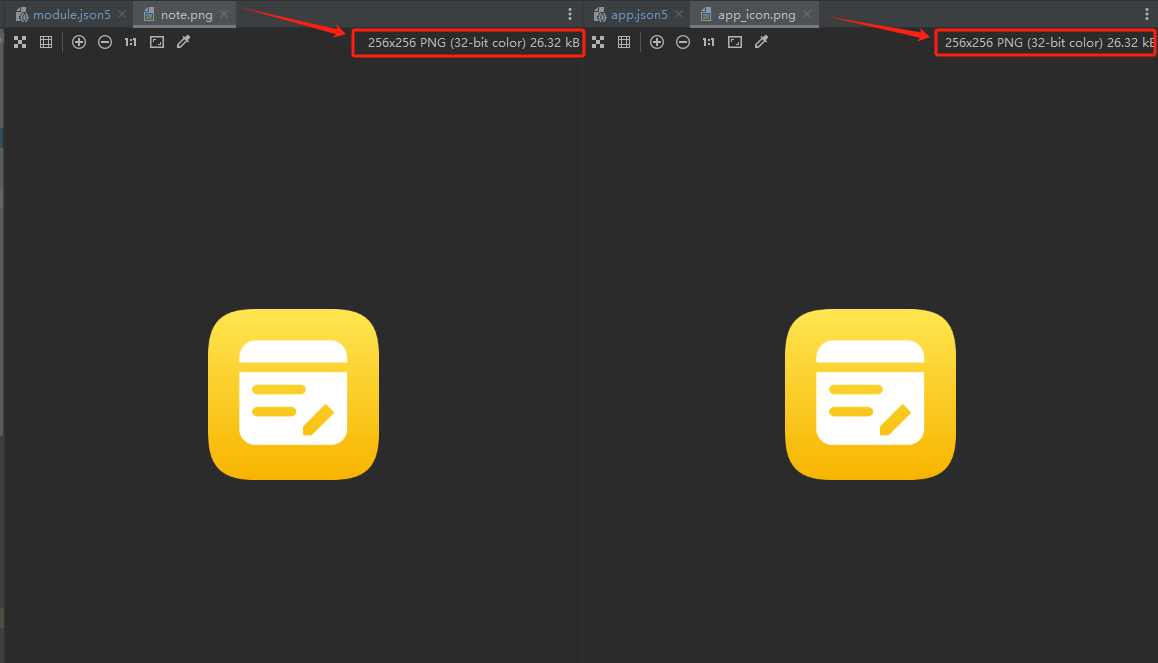
虽然两个位置的icon并不是同一个文件,但是两个图片的信息一致,只是一张图重新命名。

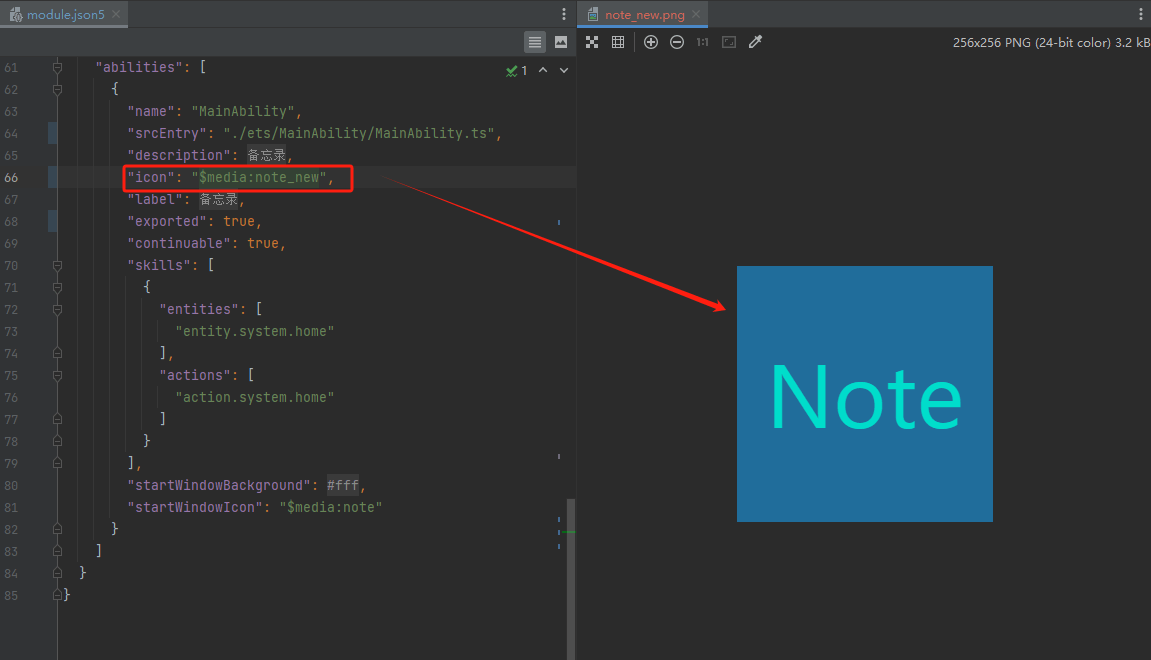
这里新创建了一个图片note_new.png,修改module.json5中的icon配置:

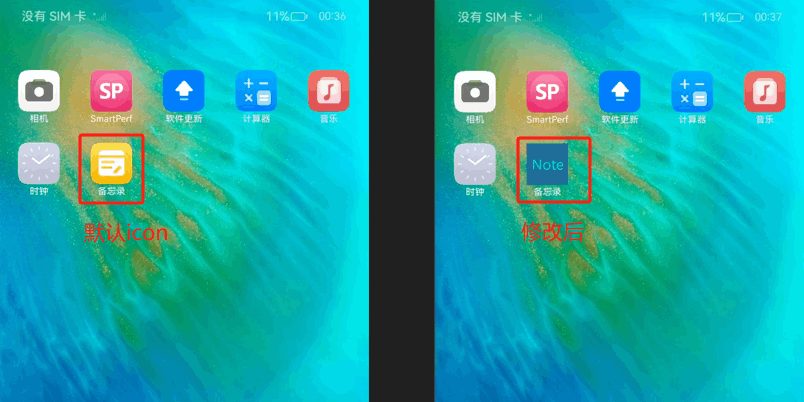
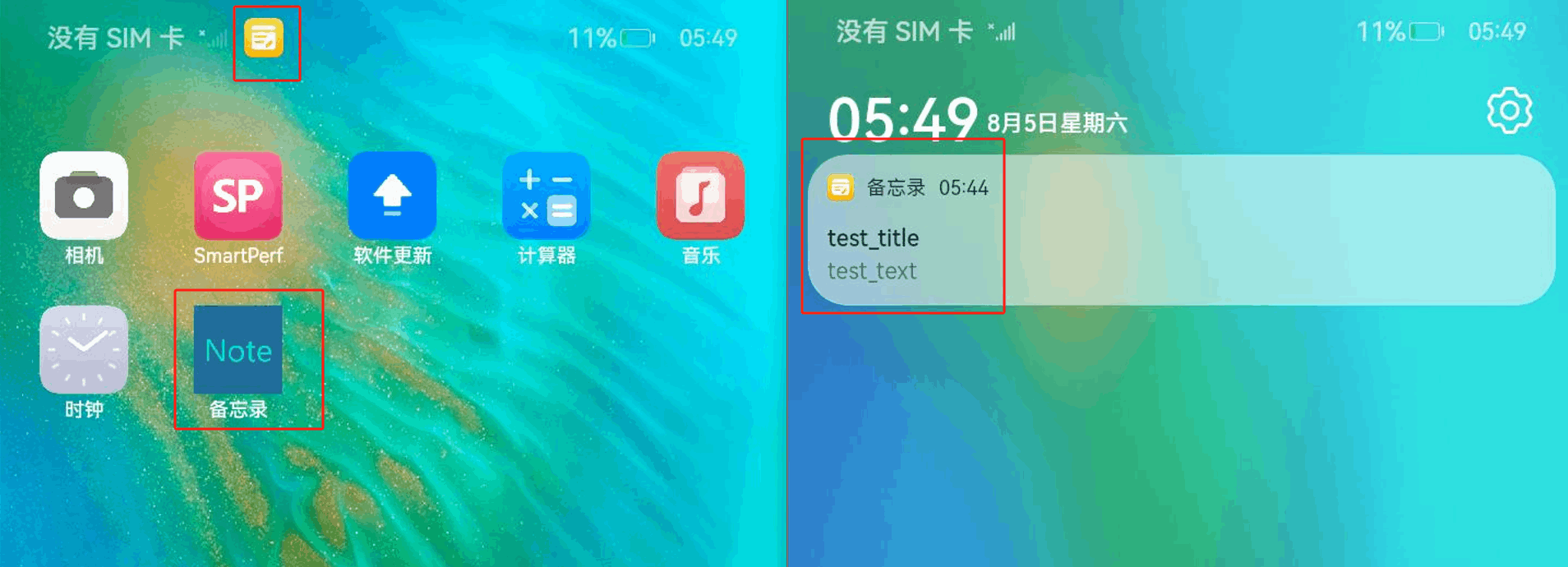
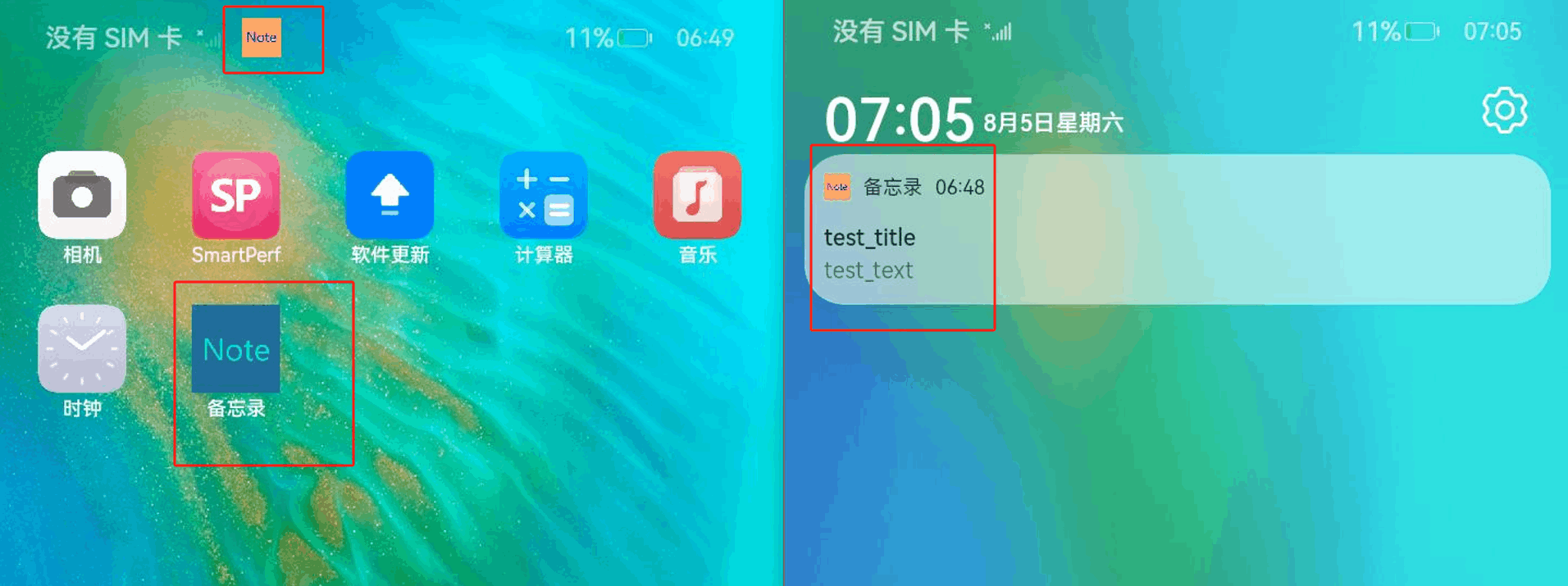
重新安装后进行对比:

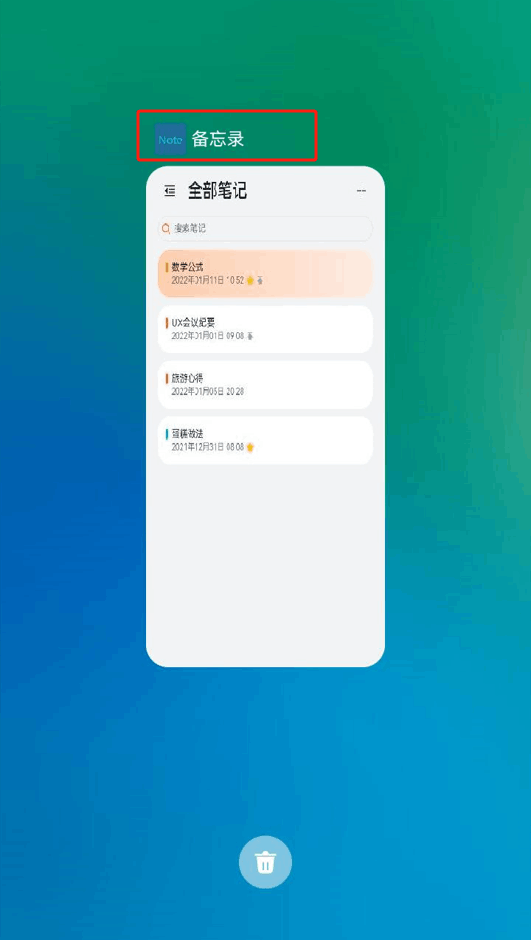
查看最近任务:

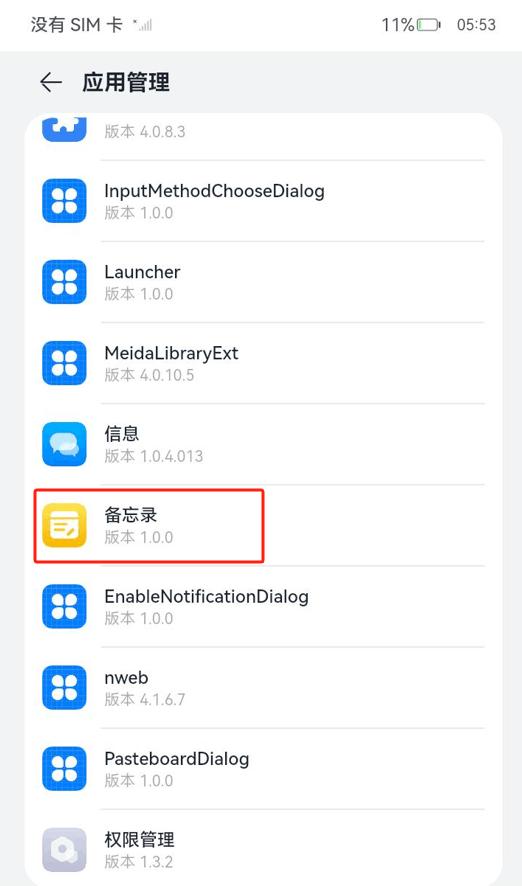
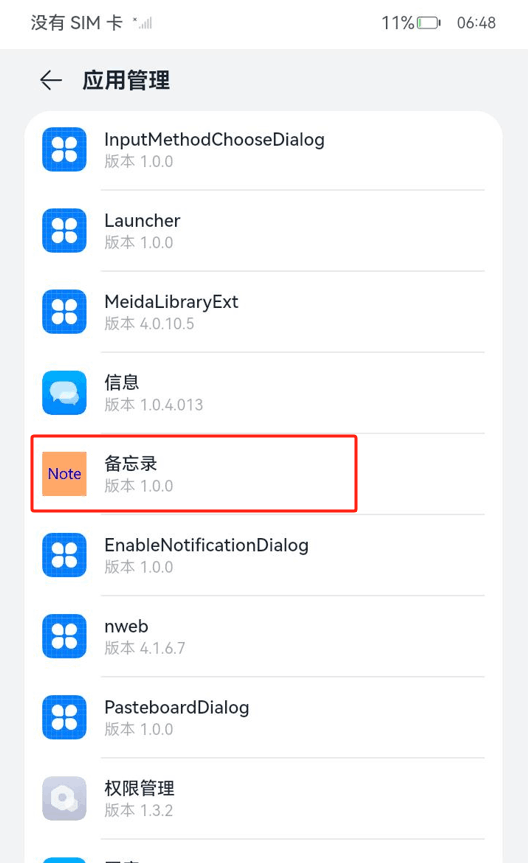
查看设置中的应用列表:

发布消息栏通知:

从上面的结果来看,module.json5中的icon配置对桌面图标和最近的任务列表中的图标生效,对消息通知和设置中应用列表图标不生效。
app.json5中的icon配置
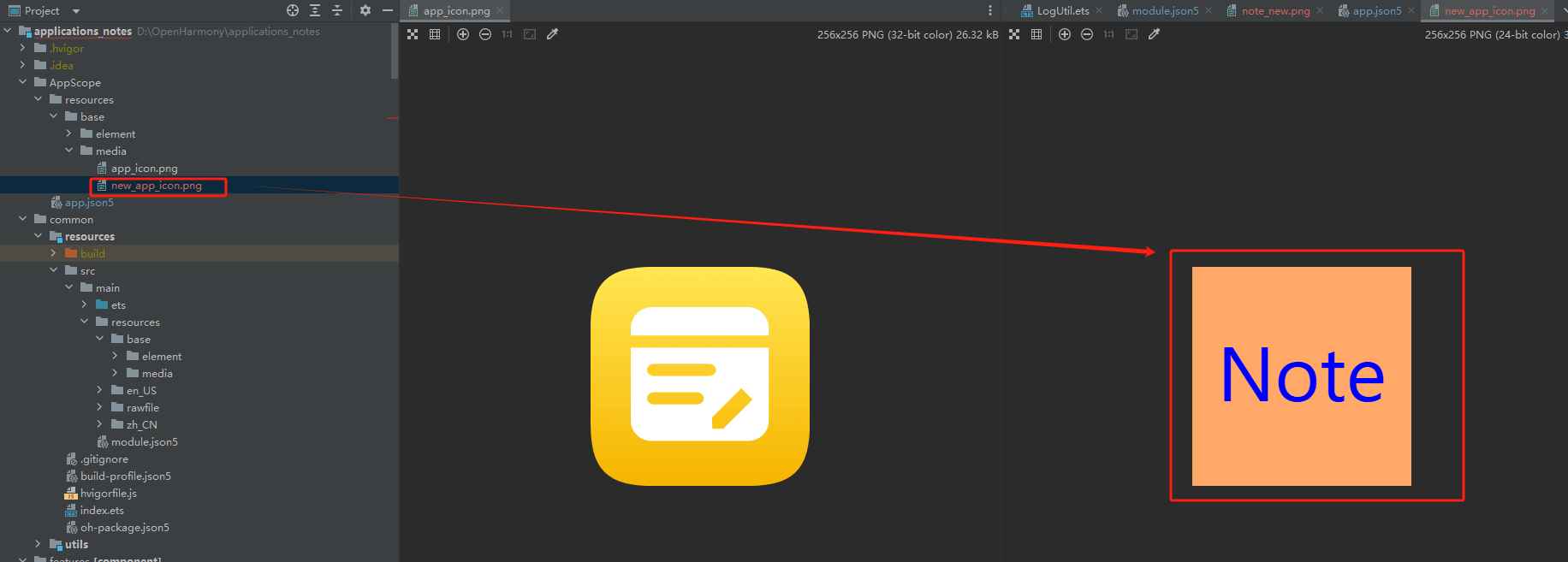
继续修改app.json5中的icon配置,创建一个新的图标new_app_icon:

修改app.json5中的icon配置后,查看设置中的应用列表:

发布消息栏通知:

总结
在OpenHarmony-4.1Release中,应用图标icon配置主要分为两部分:
module.json5中的icon配置(abilityInfo.icon),是以UIAbility为粒度,支持同一个应用有多个不同的桌面图标,它主要作用于:
- 桌面应用图标展示
- 最近任务列表中的应用图标展示
app.json5中的icon配置(applicationInfo.icon),是应用整体使用的图标,主要作用于:
- 设置应用应用列表中使用的图标
- 应用通知消息的图标
当然还有其他地方可能也会使用到应用图标,具体还是需要以实际效果验证。
需要注意的是,在OpenHarmony-5.0Release之后图标的配置和作用位置已经发生了较大的改变,不能按4.1Release的情况来配置,其次替换应用icon后,需要卸载应用后再安装,必要情况下需要卸载应用后删除/data/app目录下应用文件夹再安装才能生效。
更多推荐
 已为社区贡献45条内容
已为社区贡献45条内容








所有评论(0)