Flutter适配OpenHarmony方案预研——交互
Flutter适配OpenHarmony方案预研——交互
(文章已获得诚迈科技资深研发工程师-廖锦锐授权)
前文指路:
Flutter适配OpenHarmony方案预研——创建(上)_flutter_诚迈科技-Laval社区
Flutter适配OpenHarmony方案预研——创建(下)_flutter_诚迈科技-Laval社区
Flutter适配OpenHarmony方案预研——集成_诚迈科技-Laval社区
Flutter与鸿蒙数据交互的三种方式
MethodChannel
特性:支持数据双向传递,有返回值。
通信机制:通过MethodChannel,Flutter可以发送方法调用请求到Native端,Native端处理完请求后,可以返回结果给Flutter
EventChannel
特性:单向通信方式,从Native向Flutter发送数据,Flutter无法返回数据给Native
通信机制:Native端通过EventChannel向Flutter发送数据流,Flutter端接收并处理这些数据。
BasicMessageChannel
特性:用于传递字符串和半结构化的信息(如JSON),支持数据双向传递,有返回值。
通信机制:通过BasicMessageChannel,Native和Flutter可以相互发送和接收消息,并可以回复消息。
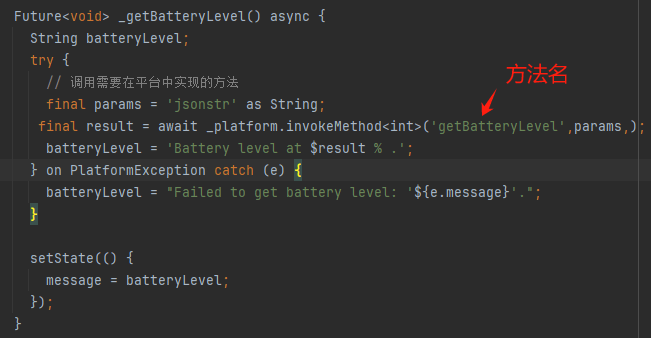
在flutter端定义MethodChannel 通道
final _platform = const MethodChannel('samples.flutter.dev/battery');

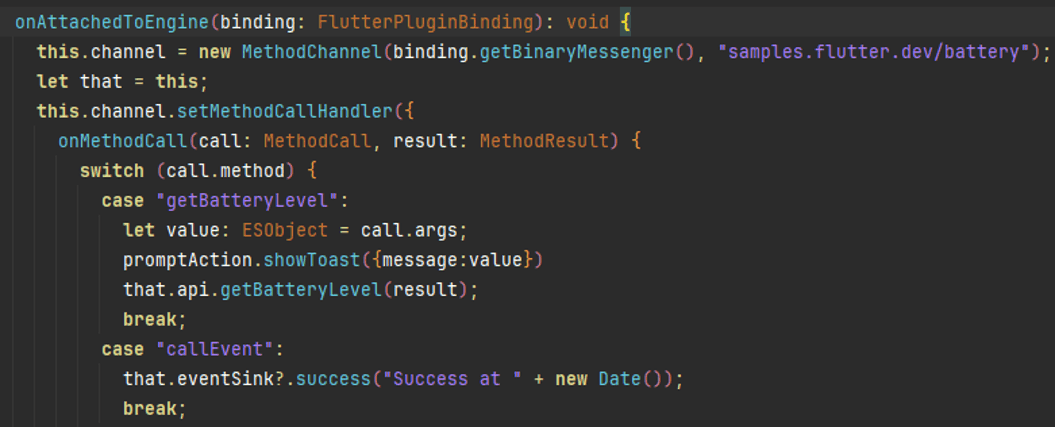
Harmonyos 端定义同一名称的MethodChannel,并通过onMethodCall 去监听flutter端传来的方法名和数据,处理后result.success(level)回调数据给flutter端

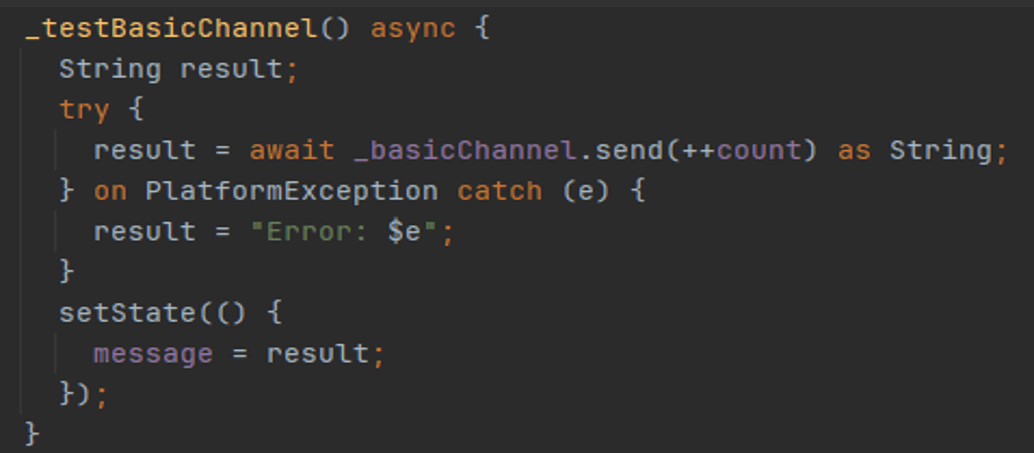
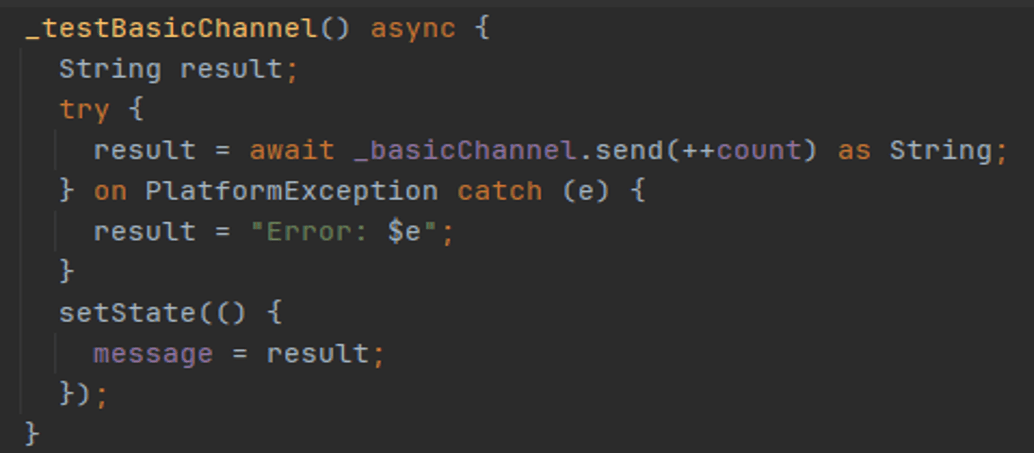
在flutter端定义BasicMessageChannel 通道
final _basicChannel = const BasicMessageChannel("samples.flutter.dev/basic_channel",StandardMessageCodec());

Harmonyos 端定义同一名称的BasicMessageChannel,调用setMessageHandler方法,在onMessage方法回调中接收flutter端传来的message数据,通过relpy 回调数据给flutter端
11a

1FluHarmonyos 端定义同一名称的Metho
在flutter端定义EventChannel 通道
final _eventChannel = const EventChannel(‘samples.flutter.dev/event_channel’);
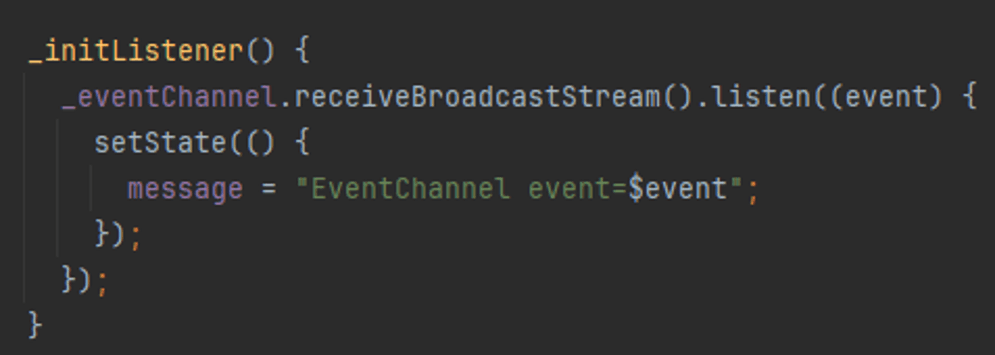
创建流数据监听

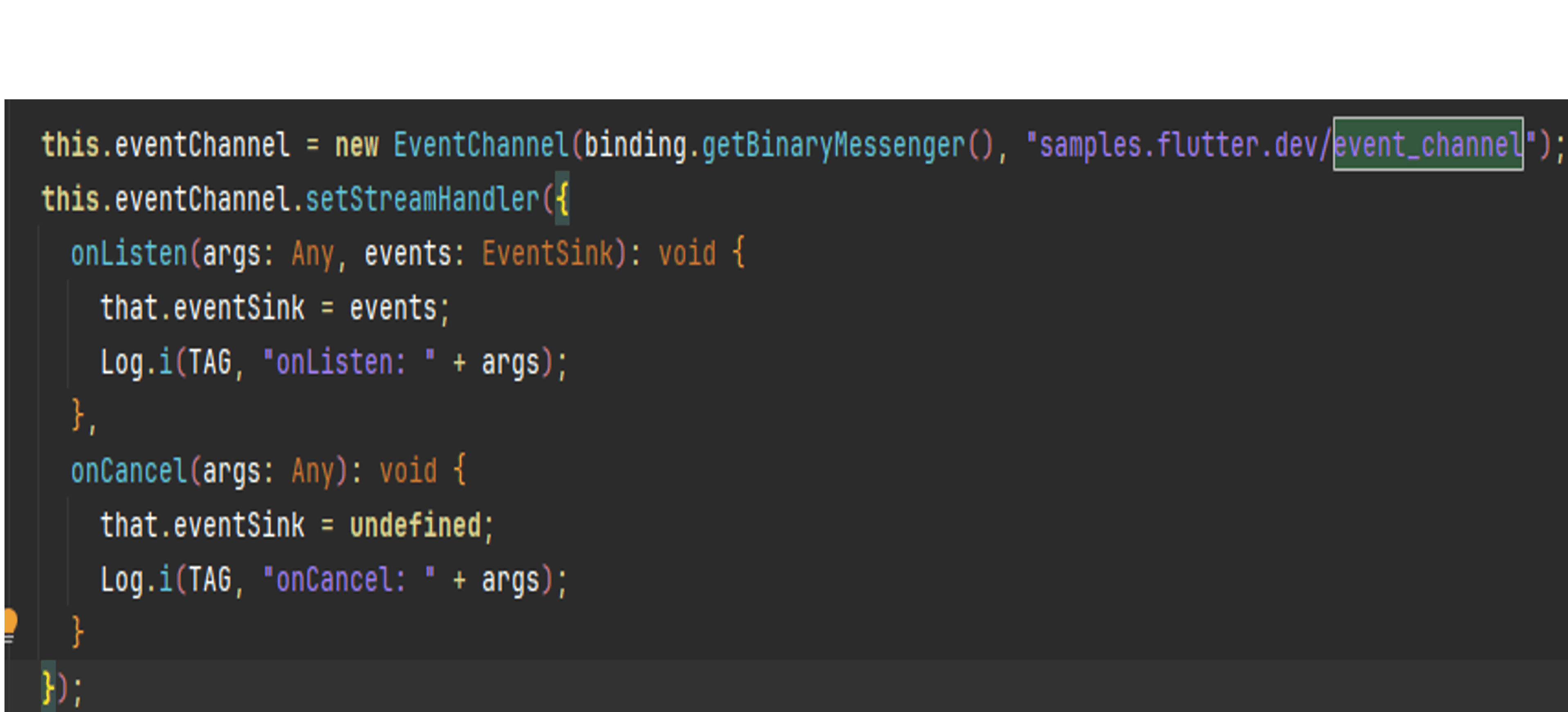
在Harmonyos 端定义同一名称的EventChannel,调用setStreamHandler方法,在调用onListen 通过EventSink 的success 方法,传递数据流给flutter端

常见问题参考文档
https://gitee.com/openharmony-sig/flutter_flutter
https://gitee.com/openharmony-sig/flutter_samples/blob/master/ohos/docs/03_environment/%E9%B8%BF%E8%92%99%E7%89%88Flutter%E7%8E%AF%E5%A2%83%E6%90%AD%E5%BB%BA%E6%8C%87%E5%AF%BC.md
https://docs.qq.com/sheet/DVVJDWWt1V09zUFN2?tab=BB08J2
dChannel,并通过onMethodCall 去监听flutter端传来的方法名和数据,处理后result.success(level)回调数据给flutHarmonyos 端定义同一名称的MethodChannel,并通过onMethodCall 去监听flutter端传来的方法名和数据,处理后result.success(level)回调数据给flutter端
er与鸿蒙数据交互的三种方式Flutter与鸿蒙数据交互的三种方式
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容







所有评论(0)