OpenHarmony怎么监听按键事件
·
1、查看按键的键值
查看鸿蒙各个按键的键值可以去@ohos.multimodalInput.keyCode (键值) 文档里查看,linux和鸿蒙之间键值的映射关系可以在foundation\multimodalinput\input\service\event_handler\src\key_event_value_transformation.cpp 文件里查看。
比如:{116, {"KEY_POWER", 116, 18, HOS_KEY_POWER}}。
2、怎么监听按键事件
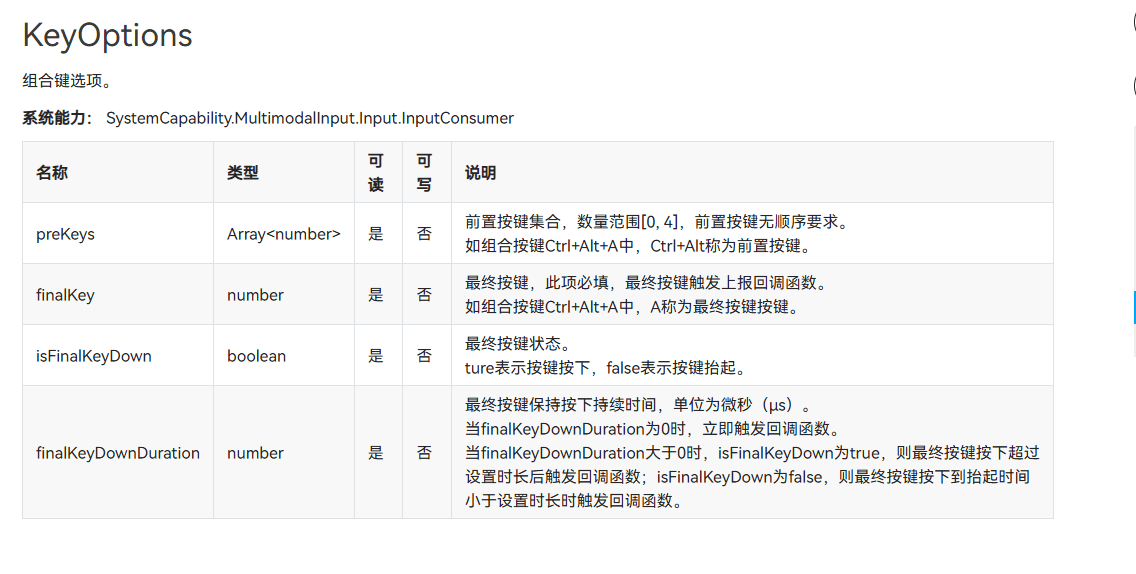
这里可以参考@ohos.multimodalInput.inputConsumer (组合按键)(系统接口) (注:一开始以为这个接口只能监听组合按键,所以走了一点弯路)

3、具体示例,这里我以电源按键为例
let keyOptions: inputConsumer.KeyOptions = {
preKeys: [], //前置按键集合设置为空
finalKey: 18, //最终按键设置为电源键
isFinalKeyDown: true, //设置最终按键状态为按下
finalKeyDownDuration: 0 //最终按键保持按下持续时间,立即触发回调函数
};
let callback = (keyOptions: inputConsumer.KeyOptions) => {
console.log(`keyOptions: ${JSON.stringify(keyOptions)}`);
promptAction.showToast({
message: '一秒后关机',
duration: 2000
});
setTimeout(()=>{
power.shutdown('reboot_test')
},1000)
}
try {
inputConsumer.on("key", keyOptions, callback);
} catch (error) {
console.log(`Subscribe failed, error: ${JSON.stringify(error, [`code`, `message`])}`);
}
更多推荐
 已为社区贡献60条内容
已为社区贡献60条内容






所有评论(0)