使用VSCode断点调试Hvigor插件
由于目前DevEco Studio暂时不支持断点调试Hvigor插件代码,在开发一些复杂插件时体验较差,因此可以使用VSCode来弥补这一块的能力缺失。
编写插件
参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/ide-hvigor-plugin-V5
创建好鸿蒙工程以及编写好插件代码后,需要先根据插件功能,运行一遍相关的hvigor任务,确保插件生效后再进行调试。
确认是否生效可以通过加日志的方式,hvigor日志会在DevEco Studio的Run面板中打印。
配置文件
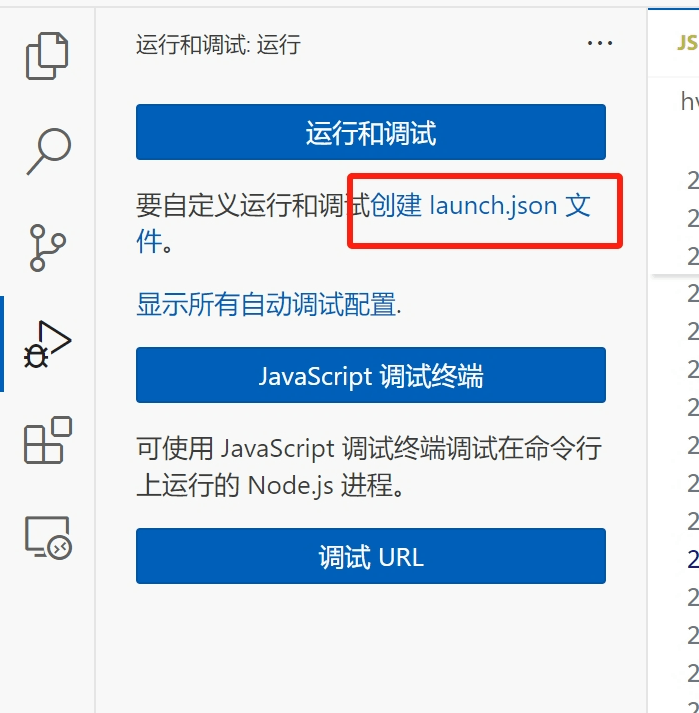
1、在鸿蒙应用工程中通过调试与运行面板,创建launch.json配置文件,并选择node.json

2、也可以在工程根目录下的.vscode目录(如果没有可以新建文件夹)下新建launch.json文件,并输入:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"skipFiles": [
"<node_internals>/**"
],
"program": "${file}"
}
]
}
3、修改配置文件如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "node",
"request": "launch",
"program": "D:\\DevEco Studio\\tools\\hvigor\\bin\\hvigorw.js",
"args": [
"--mode", "module",
"-p", "product=default",
"-p", "module=entry@default",
"assembleHap",
"--analyze=normal",
"--parallel",
"--incremental",
"--daemon"
],
"skipFiles": ["<node_internals>"],
"env": {
"NODE_ENV": "development"
},
"runtimeArgs": ["--inspect-brk=9229"],
"restart": true,
"sourceMaps": true,
}
]
}
其中:
- program 替换为本地DevEco Studio目录下的hvigorw.js
- args 附加的参数为assembleHap任务,如果需要改成其他任务,如clean,可以通过DevEco Studio执行该任务后,在Build Output面板中查看任务的参数,如:
-p product=default clean --analyze=normal --parallel --incremental --daemon - runtimeArgs
--inspect-brk=9229指定了调试端口为9229,且会在程序运行起来后直接进入断点 - restart 配置为true后会自动重新启动进程
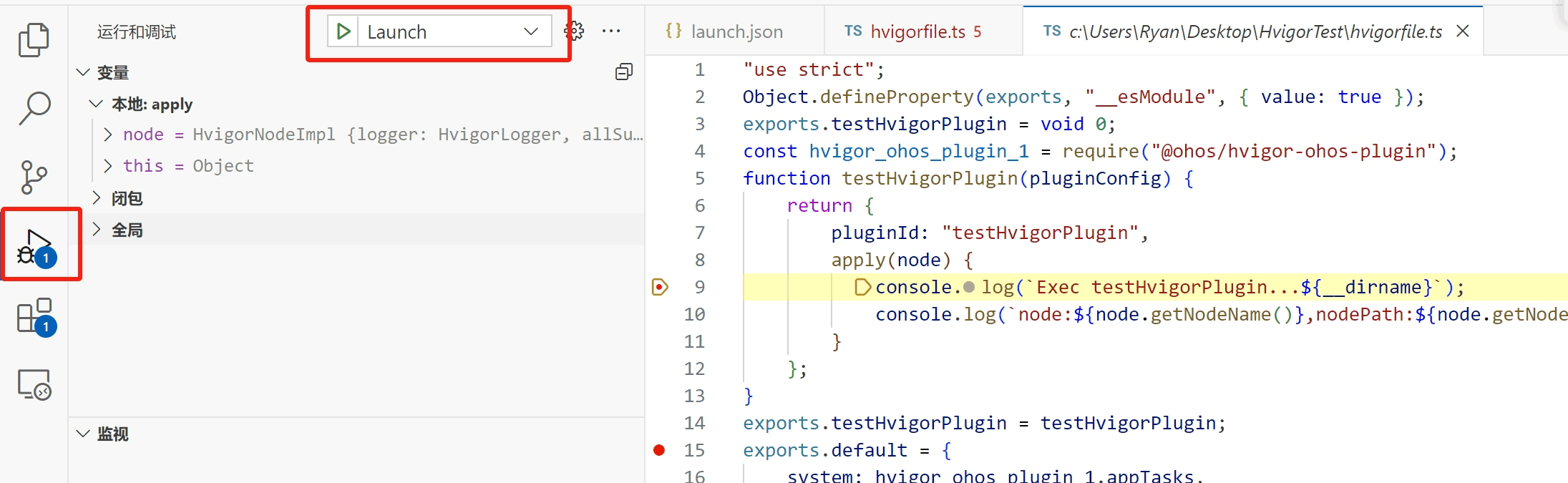
4、在插件代码中加入断点后,在vscode的运行与调试面板中启动即可

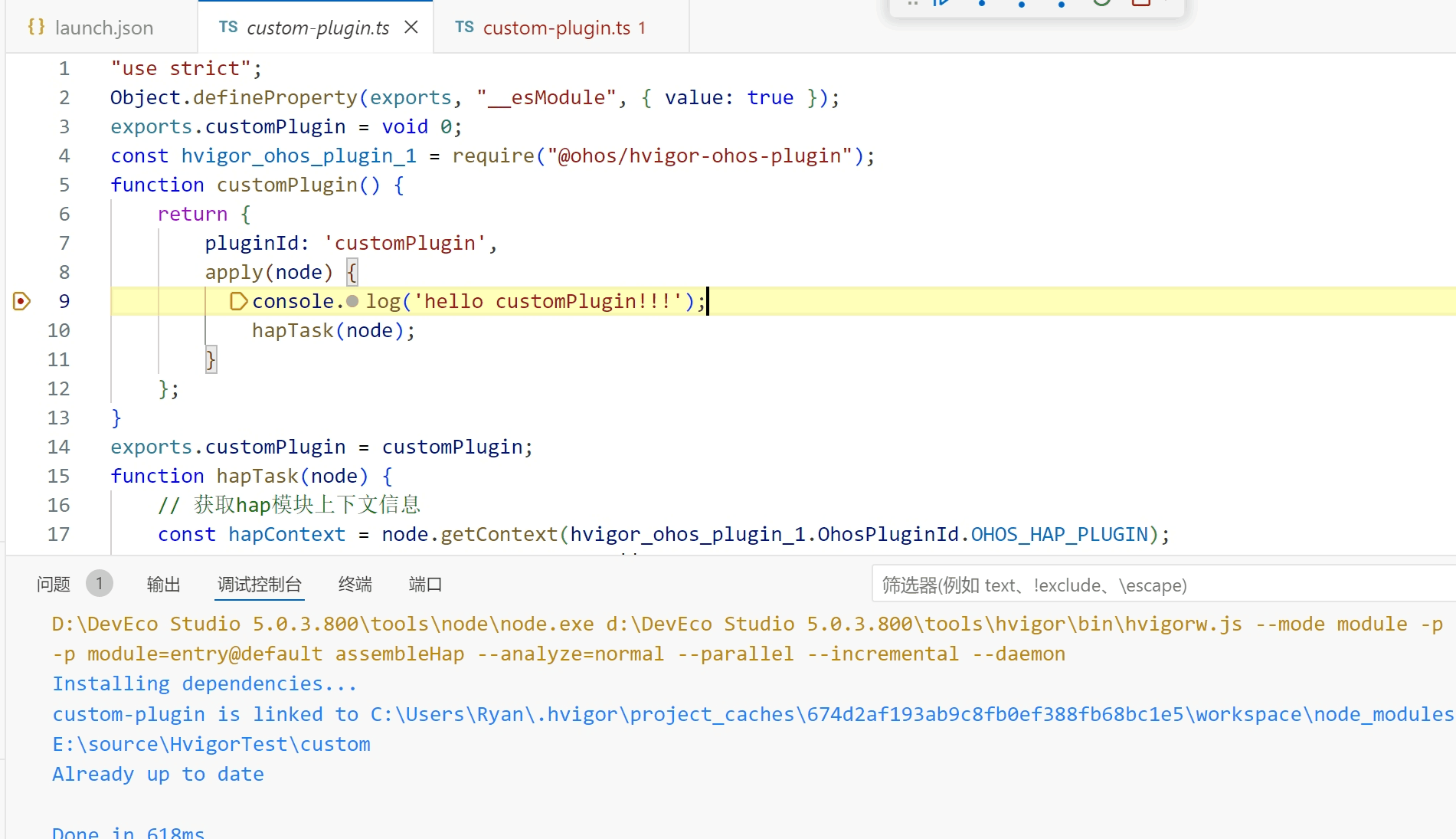
5、最终运行的指令与自行增加的hvigor日志,会在调试控制台显示:

如果遇到运行不起来或其他情况,可以先在控制台中将运行的指令拷贝下来,去DevEco Studio的Terminal或系统的Terminal(需cd到鸿蒙工程根目录下)中执行,看看指令是否有异常
6、vscode默认使用的node为环境变量中配置的node,如果需要指定node路径,可以修改launch.json,如指定DevEco Studio自带的node:
"runtimeExecutable": "D:\\DevEco Studio\\tools\\node\\node.exe",
这里建议node指定为DevEco Studio自带的
插件代码在应用工程外
1、请参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/ide-hvigor-plugin-V5#section60171414358 配置好插件工程与鸿蒙工程,在DevEco Studio中运行鸿蒙工程并确保插件生效
2、使用vscode打开插件目录,参考上文创建配置文件
3、修改配置文件为:
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "node",
"request": "launch",
"program": "D:\\DevEco Studio\\tools\\hvigor\\bin\\hvigorw.js",
"args": [
"--mode", "module",
"-p", "product=default",
"-p", "module=entry@default",
"assembleHap",
"--analyze=normal",
"--parallel",
"--incremental",
"--daemon"
],
"skipFiles": ["<node_internals>"],
"env": {
"NODE_ENV": "development"
},
"runtimeArgs": ["--inspect-brk=9229"],
"restart": true,
"sourceMaps": true,
"cwd": "D:\\HvigorTest",
"runtimeExecutable": "D:\\DevEco Studio\\tools\\node\\node.exe",
}
]
}
该配置与上文中最大的不同是增加了cwd,来指定调试器的工作目录为鸿蒙工程目录。总结下来就是通过vscode打开插件目录,通过cwd指定上下文为鸿蒙工程
4、运行调试

注意事项
-
node版本最好是16或18,过低或过高都可能导致无法进入断点,建议指定为DevEco Studio自带的node
-
多次调试前,最好先在进程管理器中kill所有的node进程,不然可能无法进入断点
更多推荐
 已为社区贡献91条内容
已为社区贡献91条内容







所有评论(0)