openharmony launcher 调研笔记(02)UI 调用逻辑
最近在看launcher,把自己调研的点做个笔记,持续修改更新中,个人笔记酌情参考。 csdn:openharmony launcher 调研笔记(02)UI 调用逻辑 ========================================================================= EntryView Column() { PageDesktopLa
最近在看launcher,把自己调研的点做个笔记,持续修改更新中,个人笔记酌情参考。
csdn:openharmony launcher 调研笔记(02)UI 调用逻辑
=========================================================================
EntryView
Column() {
PageDesktopLayout();
}
.height(this.workSpaceHeight)
// this.mWorkSpaceHeight = this.mScreenHeight - this.mSysUIBottomHeight - this.mDockHeight; 工作区的高度 等于 屏幕高度 - 底部控制按钮区域高度 - Dock栏高度
Column() {
SmartDock();
}
.height(this.dockHeight) //dock栏高度
---------------------------------------------------------------------------------------------------------------------------------
PageDesktopLayout
aboutToAppear
this.deviceType = AppStorage.get('deviceType') as string; // 设备类型 phone
this.mPageDesktopDragHandler = PageDesktopDragHandler.getInstance();// 获取Drag相关类
mPageDesktopViewModel = PageDesktopViewModel.getInstance();// 构造函数初始化很多数据
PageDesktopViewModel 构造
this.mPageDesktopModel = PageDesktopModel.getInstance();// 桌面model
this.mFolderModel = BigFolderModel.getInstance(); // 文件夹model
this.mFormModel = FormModel.getInstance(); // 卡片model
this.mSettingsModel = SettingsModel.getInstance(); // launcher 设置model
this.mBadgeManager = BadgeManager.getInstance(); // 角标管理器
this.mFormListInfoCacheManager = FormListInfoCacheManager.getInstance();
// 卡片缓存数据管理类
this.mSettingsModel.forceReloadConfig(); // 强制从磁盘重新加载所有配置
this.mSettingsModel.addObserver(this.mSettingsChangeObserver);
this.onPageDesktopCreate(); // 注册监听
this.mGridConfig = this.getGridConfig(); // 获得网格配置
this.pageDesktopStyleConfig = // 获取桌面显示样式配置
layoutConfigManager.getStyleConfig(
PageDesktopGridStyleConfig.APP_GRID_STYLE_CONFIG,
PageDesktopConstants.FEATURE_NAME);
this.formDetailLayoutConfig = // 获取卡片布局详细配置
layoutConfigManager.getStyleConfig(
FormDetailLayoutConfig.FORM_LAYOUT_INFO,
PageDesktopConstants.FEATURE_NAME);
PageDesktopViewModel 构造
this.gridConfig = mPageDesktopViewModel.getGridConfig().layout;
// 获取 布局的 (??此处没搞明白为什么是 -1X0 ,代码逻辑上应该是4X4
且 SettingsModel.getGridConfig执行了四次)
mPageDesktopViewModel.registerAppListChangeCallback(); // 注册 app 列表变化监听
CloseAppManager.getInstance().registerCloseAppHandler(
new PageDesktopCloseAppHandler()); // 注册app 关闭监听
进入build
GridSwiper({
gridConfig: this.gridConfig,
mPageDesktopViewModel: mPageDesktopViewModel,
dialogController: this.deviceType == CommonConstants.PAD_DEVICE_TYPE ? null : this.dialogController
}).id(`${TAG}`)
.width(StyleConstants.PERCENTAGE_100)
.height(StyleConstants.PERCENTAGE_100)
}
---------------------------------------------------------------------------------------------------------------------------------
GridSwiper
aboutToAppear
this.mPageDesktopViewModel = PageDesktopViewModel.getInstance();
// 显示桌面model
this.mPageDesktopViewModel.setSwiperController(this.swiperController);
// 设置swiperController
buildLog //if (this.buildLog()) {}
// 此处为false ,AppStorage.get('isDesktopLoadFinished')此时还未被设置为true
if (this.desktopLoadFinished) {
// 此处第一次加载时未被初始化为 ture
// 直到dock 初始化完成后 发送了 SMARTDOCK_INIT_FINISHED 事件触发
// PageDesktopViewModel 的 getGridList() 函数 ,进一步调用 getAppList()
// AppStorage.setOrCreate('isDesktopLoadFinished', true); 执行后此值才被设置成 true
// isDesktopLoadFinished true 后 加载 Swiper 进一步 加载 SwiperPage
---------------------------------------------------------------------------------------------------------------------------------
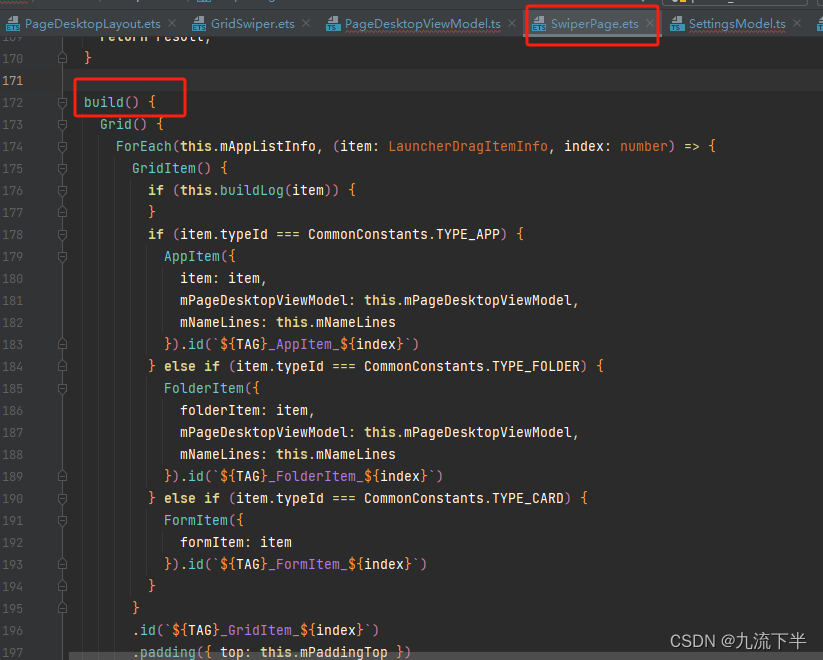
SwiperPage
aboutToAppear
updateDeskTopScreen
// 更新桌面样式,触发 EVENT_REQUEST_PAGEDESK_ITEM_UPDATE 事件
// 再次调用 PageDesktopViewModel 的 getGridList() 函数 及 getAppList()等
build() // 开始 正式渲染显示

更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容






所有评论(0)