openharmony launcher 调研笔记(01)数据初始化
最近在看launcher,把自己调研的点做个笔记,持续修改更新中,个人笔记酌情参考。
csdn:openharmony launcher 调研笔记(01)数据初始化
=========================================================================
初始化MainAbility
● common 等 包以 三方库形式 被引入使用
在每个包中的oh-package.json5 文件有配置
{
"devDependencies": {},
"name": "@ohos/common",
"description": "a npm package which contains common function",
"main": "index.ts",
"version": "1.0.0",
"dependencies": {}
}
在module.json5文件中配置了类型
{
"module": {
"name": "launcher_appcenter",
"type": "har",
"deviceTypes": [
"default",
"tablet"
]
}
}
可以如下方式被引入,并使用
import {
windowManager。。。
} from '@ohos/common';
● 项目入口在product 目录下,目前分为pad和phone两个版本,我关注的是手机端
phone/src/main/module.json5 下 配置了 起始的 MainAbility
● export default class MainAbility extends ServiceExtension
MainAbility 继承自ServiceExtension
● initLauncher 函数进行了一系列 初始化
let dbStore = RdbStoreManager.getInstance(); //获取数据库实例
await dbStore.initRdbConfig(); // 初始化 mRdbStore
await dbStore.createTable(); // 创建表(不存在的情况下)
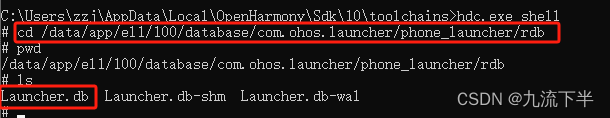
数据库在手机位置:/data/app/el1/100/database/com.ohos.launcher/phone_launcher/rdb
数据库名字:Launcher.db

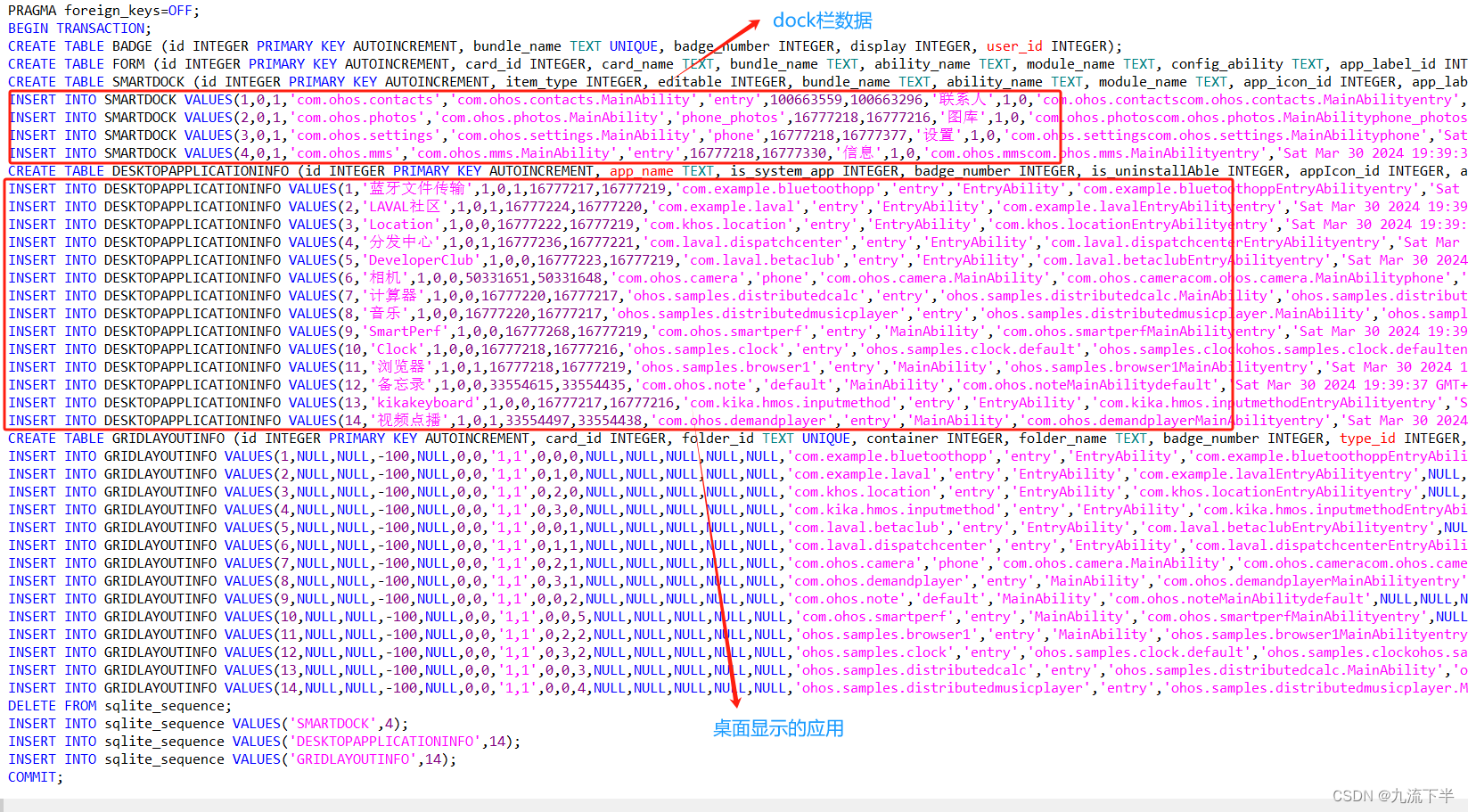
手机目前没有看到sqlite3 命令,导出到pc 数据可以看到为如下图: 
● 初始化收拾导航
this.startGestureNavigation(); // 此函数内部根据显示的宽高设置屏幕宽高,根据配置设置导航栏是否显示
gestureNavigationManage.initWindowSize(dis);
settingsDataManager.createDataShareHelper();
dataShare.createDataShareHelper
globalThis.sGestureNavigationManager.getGestureNavigationStatus();
private getGestureNavigationStatus() // applications_launcher\feature\gesturenavigation\src\main\ets\default\common\GestureNavigationManager.ts
gestureNavigationStatus = this.getValue(); // settingsDataManager.getValue(this.helper, CommonConstants.NAVIGATION_BAR_STATUS_KEY, '1');
AppStorage.setOrCreate('NavigationBarStatusValue', gestureNavigationStatus === '0' ? true : false);
● 创建显示主页
//DESKTOP_WINDOW_NAME = 'EntryView';
//applications_launcher\product\phone\src\main\ets\pages\EntryView.ets
windowManager.createWindow(globalThis.desktopContext, windowManager.DESKTOP_WINDOW_NAME,
windowManager.DESKTOP_RANK, 'pages/' + windowManager.DESKTOP_WINDOW_NAME, true, registerWinEvent);
● 创建最近使用应用页
windowManager.createRecentWindow();
//applications_launcher\product\phone\src\main\ets\pages\RecentView.ets
● 初始化事件(点击事件等)
this.registerInputConsumer();
加入了两个事件的监听
KeyCode.KEYCODE_HOME home键
KeyCode.KEYCODE_FUNCTION 最近使用应用键
=========================================================================
EntryView解析
//applications_launcher\product\phone\src\main\ets\pages\EntryView.ets
---------------------------------------------------------------------------------------------------------------------------------
aboutToAppear()函数中 的
this.mStage.onCreate(); 通过BaseModulePreLoader的各个子类的load
(loadConfig,loadData),初始化了各种配置和数据
初始化的配置和数据有:
1.initPhoneConfig
初始化配置:
a.PhoneSmartDockLayoutConfig // dock栏数据:联系人,图片,设置,短信
// 此类中会在父类,子类各种调用,最终数据还是构造中的数据
protected constructor() {
super();
this.mDockLayoutInfo = phonePresetDockItem;
}
const phonePresetDockItem = [
{
itemType: CommonConstants.TYPE_APP,
bundleName: 'com.ohos.contacts',
abilityName: 'com.ohos.contacts.MainAbility',
moduleName: 'entry',
editable: true,
} 。。。
]
后面SmartDock类中最终调用getResidentList()对上述数据更新
b.PhoneFolderLayoutConfig // 桌面文件夹比例: 桌面3×3 打开 4×3 。。。
同上, // 此类中会在父类,子类各种调用,最终数据还是构造中的数据
protected constructor() {
super();
this.mFolderLayoutInfo = phoneFolderLayoutInfo;
}
const phoneFolderLayoutInfo = {
folderLayoutTable: {
id: 0,
layout: '3X3',
name: '3X3',
row: 3,
column: 3,
area: [2, 2],
checked: false,
}。。。
]
c.PhoneFormLayoutConfig // 桌面卡片大小: 1×2,2×2 。。。
同上, // 此类中会在父类,子类各种调用,最终数据还是构造中的数据
protected constructor() {
super();
this.mFormLayoutInfo = phoneFormLayoutInfo;
}
const phoneFormLayoutInfo = {
formLayoutDimension1X2: {
id: 0,
layout: '1X2',
name: '1X2',
row: 1,
column: 2,
area: [1, 2],
checked: false,
}。。。
]
2.LauncherLayoutPreLoader
load(): void {
this.loadConfig();
this.loadData();
}
初始化配置(loadConfig):
addConfigToManager
//此处根本上 是globalThis.PhoneLauncherLayoutStyleConfigInstance
= new PhoneLauncherLayoutStyleConfig(); 并插入到全局存储中
初始化数据(loadData):
LayoutViewModel.getInstance().setDevice(CommonConstants.DEFAULT_DEVICE_TYPE); // 此处是initScreen配置基础数据 和 setDevice // AppStorage.setOrCreate('isPad', this.mIsPad); 此处为何是 isPad 当做 key 不太清楚
initScreen:
初始化了屏幕宽高,状态栏、导航栏 高度等数据
3.SmartDockPreLoader
初始化配置:
a.SmartDockLayoutConfig 同 PhoneSmartDockLayoutConfig
globalThis.SmartDockLayoutConfig = new SmartDockLayoutConfig();
globalThis.SmartDockLayoutConfig.initConfig();
b.SmartDockModeConfig //目前看无意义
globalThis.SmartDockModeConfig = new SmartDockModeConfig();
globalThis.SmartDockModeConfig.initConfig();
c.SmartDockStyleConfig // 初始化dock 栏显示数据 高度,背景等
globalThis.SmartDockStyleConfig = new SmartDockStyleConfig();
globalThis.SmartDockStyleConfig.initConfig();
初始化数据:无
4.PageDesktopPreLoader
初始化配置:
a.PageDesktopLayoutConfig // 桌面布局配置
private static readonly DEFAULT_LAYOUT_INFO: any = {
layoutDescription: {
pageCount: PageDesktopLayoutConfig.DEFAULT_PAGE_COUNT, // 1
row: PageDesktopLayoutConfig.DEFAULT_ROW_COUNT, // 5
column: PageDesktopLayoutConfig.DEFAULT_COLUMN_COUNT //4
},
layoutInfo: []
};
b.PageDesktopModeConfig // 桌面模式配置
const persistConfig = {
appStartPageType: this.mAppStartPageType, // Grid
gridConfig: this.mGridConfig, // 0
deviceType: this.mDeviceType // phone
};
c.PageDesktopAppModeConfig // 桌面应用程序模式
private static readonly DEFAULT_LAYOUT_INFO: any = [];
private mAppListInfo: any =
PageDesktopAppModeConfig.DEFAULT_LAYOUT_INFO;
// 通过数据库查询获取的为空
loadPersistConfig(): void {
let defaultConfig = super.loadPersistConfig();
globalThis.RdbStoreManagerInstance.queryDesktopApplication()
.then((config) => {
Log.showDebug(TAG, 'loadPersistConfig configFromRdb success.');
this.mAppListInfo = config;
}).catch((err) => {
Log.showError(TAG, ` err: ${err.toString()}`);
this.mAppListInfo = defaultConfig;
});
}
d.PageDesktopGridStyleConfig // 桌面 桌面布局配置 行数列数等
/**
* 列数
*/
mColumns = StyleConstants.DEFAULT_APP_GRID_COLUMN;
/**
* 行数
*/
mRows = StyleConstants.DEFAULT_APP_GRID_ROW;
。。。
4.PhonePageDesktopGridStyleConfig
第3项的d为此函数父类,重新计算上述中的一些基本数据项
5.BigFolderPreLoader
a.FolderLayoutConfig 为 第一项 b.PhoneFolderLayoutConfig 父类
b.BigFolderStyleConfig 大文件夹的配置项
6.FormPreLoader
a.FormLayoutConfig 为第一项 c.PhoneFormLayoutConfig 的父类
b.FormStyleConfig 为卡片配置项
7.NumBadgeManager.getInstance().registerNumBadge();
角标注册(??不太确定)
this.getWindowSize(); // 获取屏幕宽高
this.navigationBarStatus = SettingsModel.getInstance().getValue(); // 获取导航栏状态
this.updateScreenSize(); // 更新屏幕宽高等
this.registerPageDesktopNavigatorStatusChangeEvent(this.mLocalEventListener);
// 注册导航栏状态变化函数,触发时调用updateScreenInfo更新各种配置及显示
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容







所有评论(0)