搭建开发框架 - 写个弹窗系列 - 4
用CustomDialog写个confirm组件
·
官方的prompt够强大了,但是UI设计,通常不会按照官方设计来做,很头疼
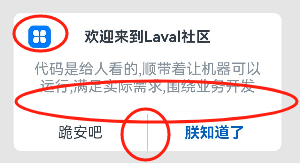
现在的需求是,右上角可以有个icon , 内容和按钮,按钮和按钮之间要有分割线 暂时无真机,这个分割线看起来怪怪的

因为是用来替换alert 和prompt , 所以一个页面可能会多次弹出,内容需要改变,所以调用方式有所变更 , 直接上代码
import Constants from '../../../common/Constants';
import BuiDivider from '../BuiDivider';
import BuiPopup, { BuiPopupController } from './BuiPopupBase'
export class BuiPopupConfirmAttribute{
title: string =""
content: string=""
cancelText: string = '取消'
confirmText: string = '确定'
confirmColor: string = Constants.Color._005fbe
cancelColor: string = Constants.Color._85919c
contentColor: string = Constants.Color._85919c
contentTextAlign:TextAlign = TextAlign.Center
titleTextAlign:TextAlign = TextAlign.Center
icon:Resource|null = null
iconWidth:number = 24
iconHeight:number = 24
/**
* 图标外边距 right 40 是因为要保持标题居中的话,要减去图标的宽度 和外部padding
*/
iconMargin:Resource|Margin = { right: -40, left: 16, top: -16 }
/**
* 总宽度
*/
dialogWidth: number|string = '80%'
/**
* 按钮高度
*/
btnHeight: number = 40
}
export interface BuiPopupConfirmController extends BuiPopupController {
onConfirm: () => void
onCancel: () => void
show: (param:BuiPopupConfirmAttribute) => void
}
@Component
export default struct BuiPopupConfirm {
private controller: BuiPopupConfirmController = {} as BuiPopupConfirmController;
@State attrs: BuiPopupConfirmAttribute|null=null;
constructor(param: BuiPopupConfirmAttribute) {
super();
this.attrs = param;
}
build() {
BuiPopup({
controller: this.controller,
alignment: DialogAlignment.Center,
clickMaskClose: false,
slot: () => {
this.buildContent();
}
})
}
@Builder
buildContent() {
Column() {
Row() {
if(this.attrs?.icon) {
Column() {
Image(this.attrs?.icon)
.width(this.attrs?.iconWidth)
.height(this.attrs?.iconHeight)
.margin(this.attrs?.iconMargin)
}
}
if (this.attrs?.title) {
Column() {
Text(this.attrs?.title).fontWeight(600).fontSize(16).fontWeight(FontWeight.Bold).textAlign(this.attrs?.titleTextAlign)
}.padding({ left: 16, right: 16,bottom:16 }).layoutWeight(1)
}
}
if (this.attrs?.content) {
Column() {
Text(this.attrs?.content).fontColor(this.attrs?.contentColor).textAlign(this.attrs?.contentTextAlign)
}.padding({ left: 16, right: 16,bottom:16 }).width("100%")
}
BuiDivider()
Row() {
if(this.attrs?.cancelText) {
Column() {
Text(this.attrs?.cancelText)
}
.layoutWeight(1)
.alignItems(HorizontalAlign.Center)
.height(this.attrs?.btnHeight)
.justifyContent(FlexAlign.Center)
.onClick(() => {
this.controller.close();
this.controller.onCancel&&this.controller.onCancel();
})
Divider().vertical(true).strokeWidth("1px").color(Constants.Color._85919c).height(this.attrs?.btnHeight)
}
Column() {
Text(this.attrs?.confirmText).fontColor(this.attrs?.confirmColor).fontWeight(FontWeight.Bold)
}.layoutWeight(1).alignItems(HorizontalAlign.Center).height(this.attrs?.btnHeight).justifyContent(FlexAlign.Center)
.onClick(() => {
this.controller.close();
this.controller.onConfirm&&this.controller.onConfirm();
})
}
}.constraintSize({
minWidth: 200,
minHeight: 100,
maxWidth: "90%",
}).backgroundColor(Color.White).borderRadius(8).clip(true)
.padding({top:16}).width(this.attrs?.dialogWidth)
}
aboutToAppear(){
if(this.controller){
this.controller.show = (param:BuiPopupConfirmAttribute)=>{
let attrs = new BuiPopupConfirmAttribute();
if(param.title)attrs.title = param.title;
if(param.content)attrs.content = param.content;
if(param.cancelText)attrs.cancelText = param.cancelText;
if(param.confirmText)attrs.confirmText = param.confirmText;
if(param.confirmColor)attrs.confirmColor = param.confirmColor;
if(param.cancelColor)attrs.cancelColor = param.cancelColor;
if(param.contentColor)attrs.contentColor = param.contentColor;
if(param.contentTextAlign)attrs.contentTextAlign = param.contentTextAlign;
if(param.titleTextAlign)attrs.titleTextAlign = param.titleTextAlign;
if(param.icon)attrs.icon = param.icon;
if(param.iconWidth)attrs.iconWidth = param.iconWidth;
if(param.iconHeight)attrs.iconHeight = param.iconHeight;
if(param.iconMargin)attrs.iconMargin = param.iconMargin;
if(param.dialogWidth)attrs.dialogWidth = param.dialogWidth;
if(param.btnHeight)attrs.btnHeight = param.btnHeight;
this.attrs = attrs;
this.controller.open();
}
}
}
}调用方式
import BuiPopupConfirm, { BuiPopupConfirmAttribute, BuiPopupConfirmController } from '../bui/popup/BuiPopupConfirm';
Button("confirm弹窗").onClick(() => {
let index = Math.floor(Math.random() *3)
this.confirmContent = this.confirmContents[index];
this.buiPopupConfirmController.show({
icon:$r("app.media.icon"),
title:"欢迎来到Laval社区",
cancelText:"跪安吧",
content:this.confirmContent,
confirmText:"朕知道了",
} as BuiPopupConfirmAttribute);
});
BuiPopupConfirm({
controller:this.buiPopupConfirmController
})
更多推荐
 已为社区贡献18条内容
已为社区贡献18条内容







所有评论(0)