3.2release http网络请求,请求失败时会不断增大native内存占用,且不释放
3.2release http网络请求,请求网络不通或者失败时会不断增大内存占用,且不释放。 测试代码如下: let httpRequest = http.createHttp(); var extraData = { "timestamp": 1670238079237, "bussinessType":
·
3.2release http网络请求,请求网络不通或者失败时会不断增大内存占用,且不释放。
测试代码如下:
let httpRequest = http.createHttp();
var extraData = {
"timestamp": 1670238079237,
"bussinessType": 0,
"XSDW": ""
};
let count = 0;
let interval = setInterval(()=>{
httpRequest.request(
// 填写HTTP请求的URL地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定
"http://192.168.21.74:8080/log/testJson",
{
method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET
// 开发者根据自身业务需要添加header字段
header: {
'Content-Type': 'application/json'
},
// 当使用POST请求时此字段用于传递内容
extraData:extraData,
expectDataType: http.HttpDataType.STRING, // 可选,指定返回数据的类型
usingCache: false, // 可选,默认为true
priority: 1, // 可选,默认为1
connectTimeout: 60000, // 可选,默认为60000ms
readTimeout: 60000, // 可选,默认为60000ms
// usingProtocol: http.HttpProtocol.HTTP1_1, // 可选,协议类型默认值由系统自动指定
}, (err, data) => {
if (!err) {
// data.result为HTTP响应内容,可根据业务需要进行解析
Logger.info('Result:' + JSON.stringify(data.result));
Logger.info('code:' + JSON.stringify(data.responseCode));
// data.header为HTTP响应头,可根据业务需要进行解析
Logger.info('header:' + JSON.stringify(data.header));
Logger.info('cookies:' + JSON.stringify(data.cookies)); // 8+
// 当该请求使用完毕时,调用destroy方法主动销毁
httpRequest.destroy();
} else {
Logger.info('error:' + JSON.stringify(err));
// 当该请求使用完毕时,调用destroy方法主动销毁。
httpRequest.destroy();
}
});
count ++;
if(count > 500){
count = 0;
clearInterval(interval);
}
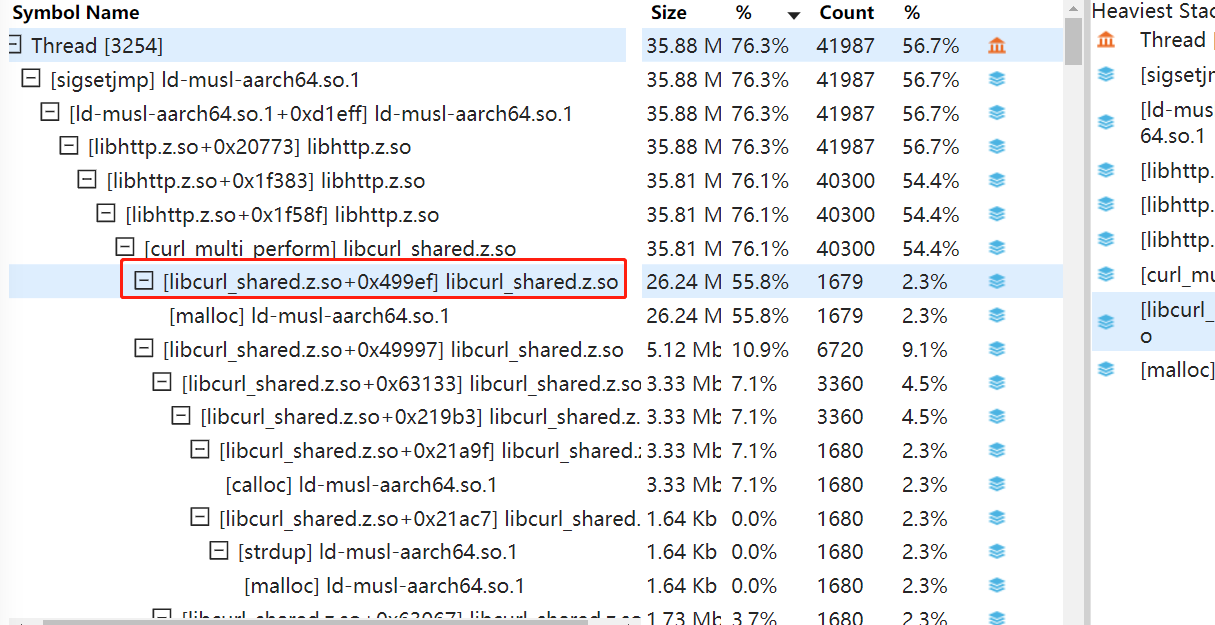
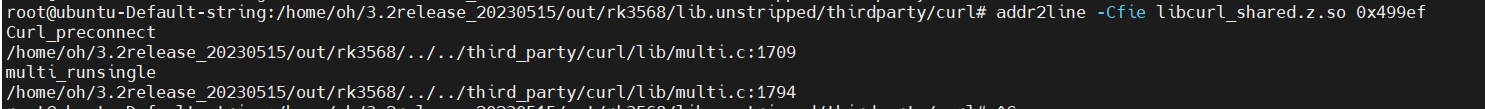
},10);Trace解析如下图:


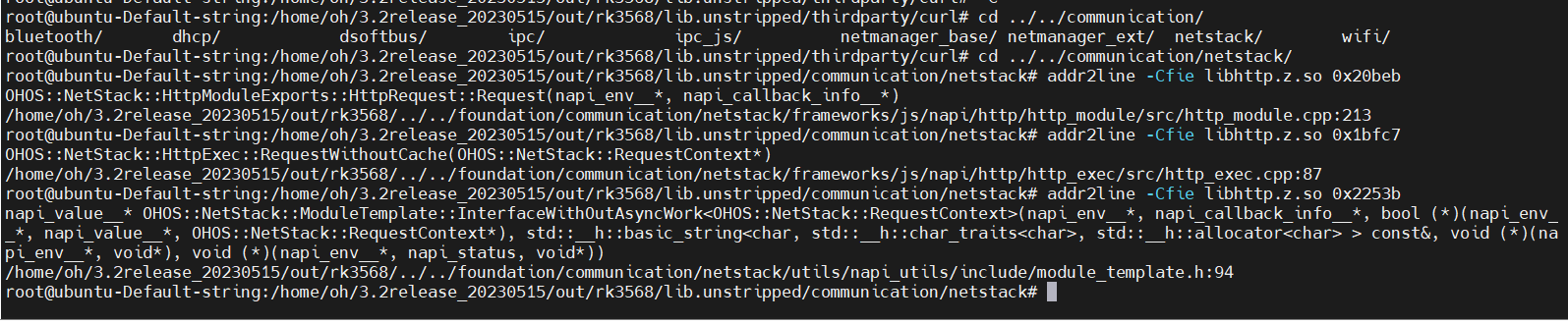
补充问题图片:

更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容






所有评论(0)