按键的使用
·
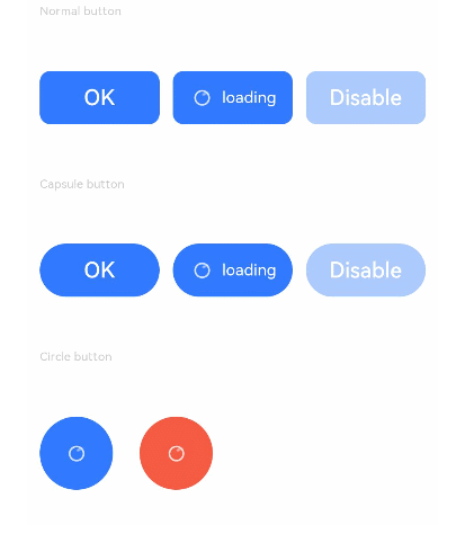
按键组件
按键使用到了Button组件
Button组件通过type定义按键类型
ButtonType.Normal定义为方形
通过.borderRadius设置圆角·
ButtonType.Capsule定义为胶囊形
ButtonType.Circle定义为圆形
定义按键是否可以点击
stateEffect可以定义按键是否可以按压
加入组件图案
Button可以加入一个组件
加入以下代码可以实现加载图案
LoadingProgress().width(20).height(20).margin({ left: 12 }).color(0xFFFFFF)
弹性布局
以下代码可代替Column
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.SpaceBetween }) {}
多个按键在同一行可以使用以下代码定义布局
Flex({ alignItems: ItemAlign.Center, justifyContent: FlexAlign.SpaceBetween })
图片

更多推荐
 已为社区贡献22条内容
已为社区贡献22条内容






所有评论(0)