实现多行文本输入
·
多行文本输入组件
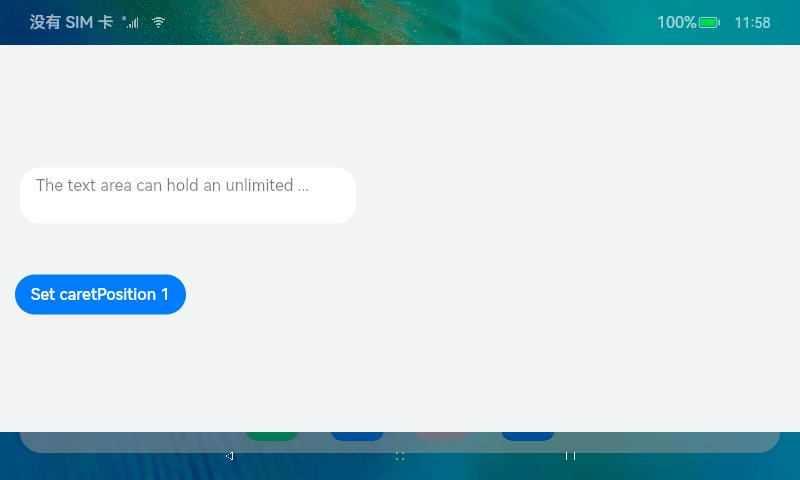
实现多行文本输入的组件是TextArea
接口
placeholder设置无输入时的提示文本。
text设置输入框当前的文本内容。
controller设置TextArea控制器。
例:
TextArea({
text: this.text,
placeholder: 'The text area can hold an unlimited amount of text. input your word...',
controller: this.controller
})
使用TextArea的控制器时要加controller: TextAreaController = new TextAreaController()
事件
.onChange事件是输入时触发回调
例:
.onChange((value: string) => {
this.text = value
this.qq=FlexAlign.Center
})
.onCopy事件是复制时触发回调
例:
.onCopy(() => {
this.pp = HorizontalAlign.Center
})
.onCut事件是剪切时触发回调
例:
.onCut(() => {
this.pp = HorizontalAlign.Start
})
.onPaste事件是粘贴时触发回调
例:
.onPaste(() => {
this.qq=FlexAlign.Start
})
控制器的使用
TextArea的控制器使用时先定义一个Button,在.onClick事件中触发控制器的回调,例:
Button('Set caretPosition 1')
.backgroundColor('#007DFF')
.margin(15)
.onClick(() => {
// 设置光标位置到第一个字符后
this.controller.caretPosition(1)
})
图片

更多推荐
 已为社区贡献22条内容
已为社区贡献22条内容






所有评论(0)